

These steps are all that is necessary to change the flash modus of the camera! All of is this is possible thanks to the work of a lot of people on the camera package! The code of this example is available here on Github. Height: MediaQuery.of(context).size.height, Width: MediaQuery.of(context).size.width, Another option is to make the preview smaller and change the placements of the buttons yourself. Additionally, if BART Widget comes with a built-in uninstaller, or it was installed via the Mac App Store, there is an alternative way you can take to perform the uninstallation. class CameraFlashWidget extends StatefulWidget, child: flashMode = FlashMode.off ? const Icon(Icons.flashlight_off) : const Icon(Icons.flashlight_on)),įinally, all I need to do is to add the Widget in a Stacked Widget to make sure the button is visible above the preview. Otherwise, you could listen to the result of the setFlashMode before calling the setState method. Its slope indicates the strength of the trend. The BART widget (which includes nice maps and a trip planner for the train system in NoCal) is in some trouble with BART itself. In theory, the direction of the moving average (higher, lower or flat) indicates the trend of the market. I did not find a way (yet) to extract the current flash modus from the controller. For the major indices on the site, this widget shows the percentage of stocks contained in the index that are above their 20-Day, 50-Day, 100-Day, 150-Day, and 200-Day Moving Averages. Furthermore, I change the local variable to switch to a different icon.

The Widget is simply a button, and when the user presses the button I call the method to change the modus of the flash. I provide the Widget with the controller directly, but it is also possible to provide the Widget with a Callback function. This way, I can change the icon after pressing the button.

Since I also want to change the icon, I will make the Widget a StatefulWidget. / Turns on the flash light and keeps it on until switched off. / Always use the flash when taking a picture. / Let the device decide whether to flash the camera when taking a picture. / Do not use the flash when taking a picture. / The possible flash modes that can be set for a camera For my own example, I will toggle between the off and always modus. In other words, Victor practices what he preaches: he doesnt use computers to build better.
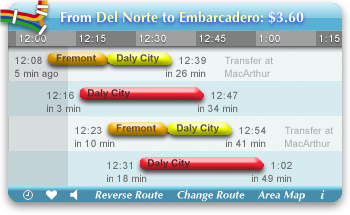
BART WIDGET FOR MAC OS X
Besides on, and off there is also an option to set the flash mode to auto or torch. Mac os bart widget for mac os x Mac os bart widget software. There are different options to provide here. This controller has the following method to change the flash mode: tFlashMode(FlashMode.always) One of the steps is to initialize the controller with the first camera.

In that blog post, I describe all steps necessary to show the camera’s preview and take a picture. I will start this example with the result of the previous blog post.
BART WIDGET HOW TO
In this blog post, I will dive deeper into the camera by explaining how to turn the flash modus on and off! import 'package:bart/bart.In the last blog post, I show how to take a picture in Flutter using the camera package.


 0 kommentar(er)
0 kommentar(er)
